
- Hosting
- Analytics
- Real-time database
- Storage and Cloud functions
- AdWords and Cloud Messaging
- Notifications

To publish an Angular app, we should have an Angular app created and ready to publish. For that, you can create any new Angular app by following the steps of the command below.
To create the new Angular app, run the below command in the console.
- ng new angulartofirebasehosting
After the new app is created, it’s time to install the dependencies by using the following command.
- npm install
Now, let’s run our newly created app by running the command.
npm start
// OR
ng serve -o
You can use any of the two options. The second option automatically opens the browser window and you can see that our Angular app is executed now.

- npm install firebase-tools
After that, go to the Firebase console and create the new project like below described steps.

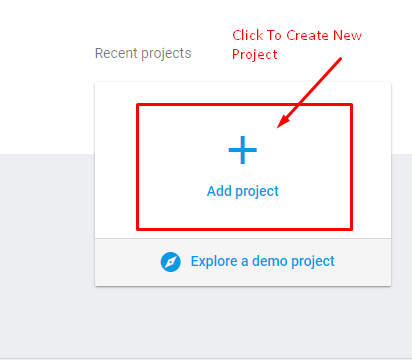
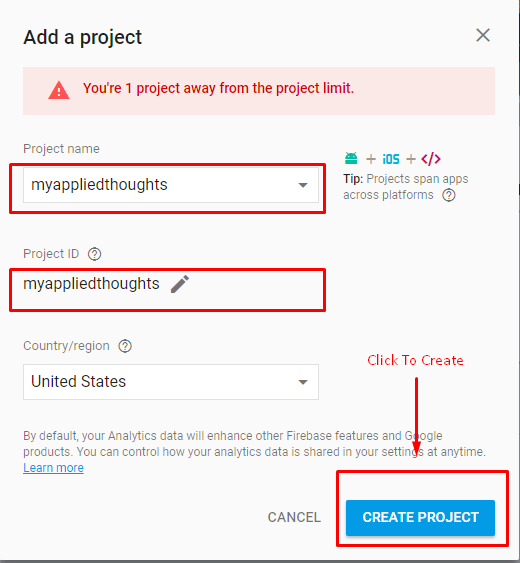
- When you click on Add project, it pops up a new screen and it expects your site name to be published. Enter as per your requirement.

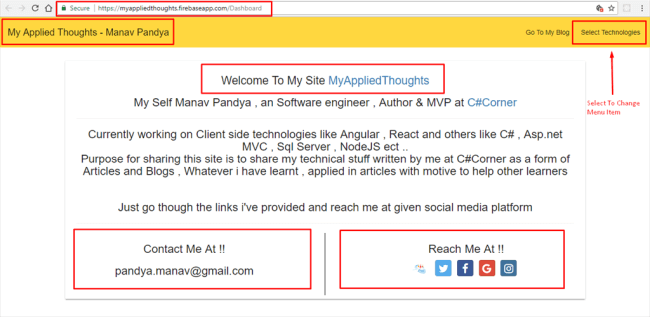
As you can see, I have entered the site name as myappliedthoughts but you can use whatever you can, for country let’s select the United States,
Our next move is to build our Angular app for production. For that, go to VS Code console and write the below command.
ng build –prod
OR
npm run build
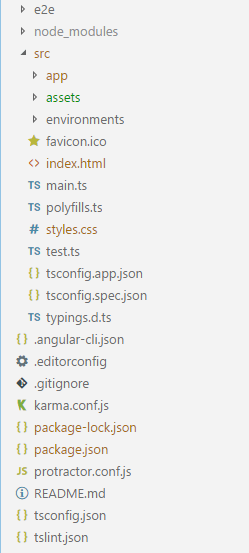
From both ways, you can build your Angular app into production mode, and build folder will be generated like the below snap.

- firebase login
By running the above command, you can see after visiting one link, and within second a new browser window automatically generated,


- Platform services
- Your cloud projects information
- All your Firebase data and settings
- Allowing above requested data to forward you to a success message screen like,

- By the completion of all the above steps, actually you can see the informative message that you are now logged in with firebase-cli,

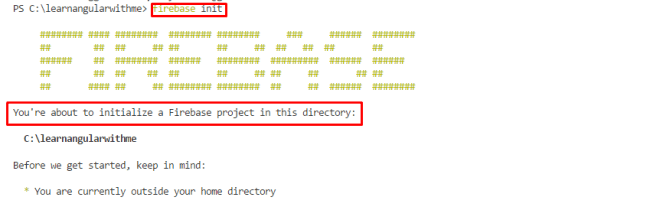
- firebase init

- Then you will be asked a few questions about which service of Firebase you are going to use, in this article we are going to use Firebase hosting,

- Next step is for project-setup, in which we can select any of the projects listed in Firebase,

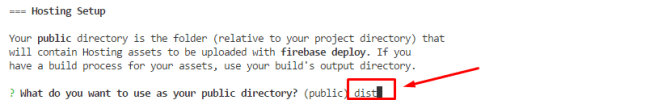
Hosting Setup
- Our project setup step is completed and now it’s time to select the directory for actually hosting our app using /dist directory that previously we have created,

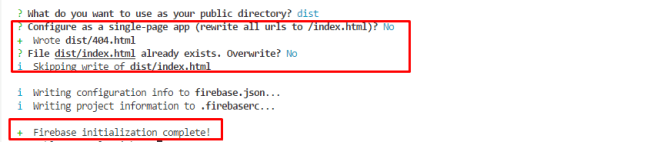
- Also, there are a few questions asked about rewriting URLs and default not-found pages, choose NO as the option

Firebase DeploymentGreat!! Our last step is remaining which is the deployment of our configured app to firebase, for that we should use the command for Firebase deployment:
- firebase deploy
After using the above command the console provides us information about deployment, and deployment of a successful message:


- Different Firebase services
- Creating and adding projects into Firebase
- Adding firebase tools to our app
- Firebase login using CLI
- Initializing and deploying the Angular app to Firebase
Could you publish a .Net Core app with Angular to Firebase?
LikeLiked by 1 person